UX/UI Case Study
Mealmo
Tool ····························· Figma, Illustrator, InDesign
Duration ······················ Jan–Apr 2021
Team ··························· Janet He • Jamie Kwong • Paolo Di Michel • Jun LaiMy Role ······················ Research, Ideation, UX/UI, Prototyping, Illustration, Branding
Project Summary
Mealmo is a meal prepping and rewards application for university students. The application helps students save time by accommodating features that allow users to explore recipes efficiently while staying on track with their meal prepping schedules for student rewards. Mealmo also consists of a community where students can post recipes online and gain inspiration from others.

The Problem
It’s hard for young adults to maintain a healthy eating habits.
Due to time constraints and distractions, young adults, especially post-gradute students, are meeting below the recommended daily food intake. Majority of students consume less than 1 serving of fruits & vegetables per day. They resort to eating junk food and other unhealthy substitutes due to lack of meal preparation. Their lack of cooking knowledge, planning skill and motivations are what contributed to this problem. A design challenge emerged...
How can we design a product that can motivate students to stay committed to their pre-planned meal schedules?
The Solution
A mobile application that incentivizes meal prepping and builds a community of cooking enthusiasts.
The key features of Mealmo include:
Recommend custom recipes based on nutritional preferences, time and constrains
Ability to simultaneously keep track and plan meals.
A community space that users can share their meal plans and favourite recipes.
Partnership with educational institutions to offer incentives to students.


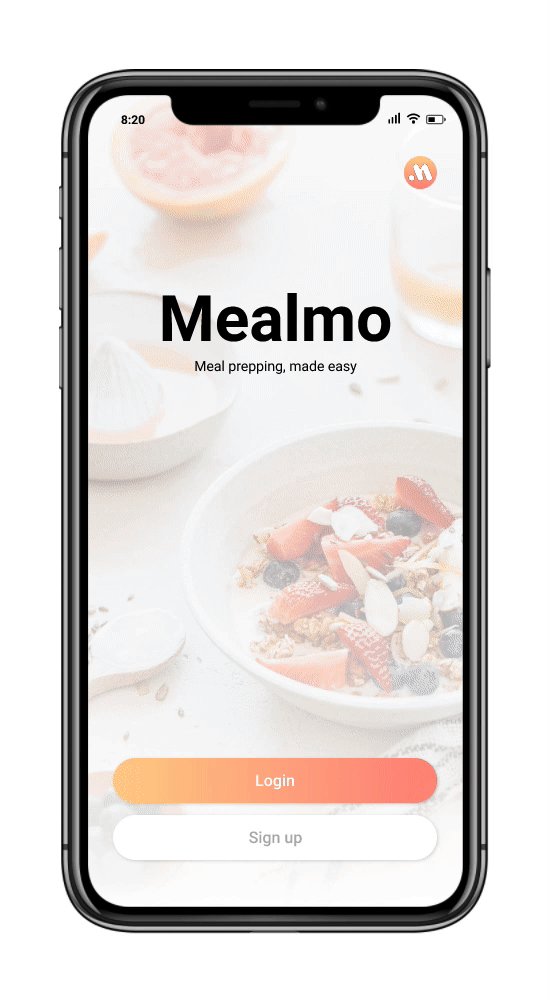
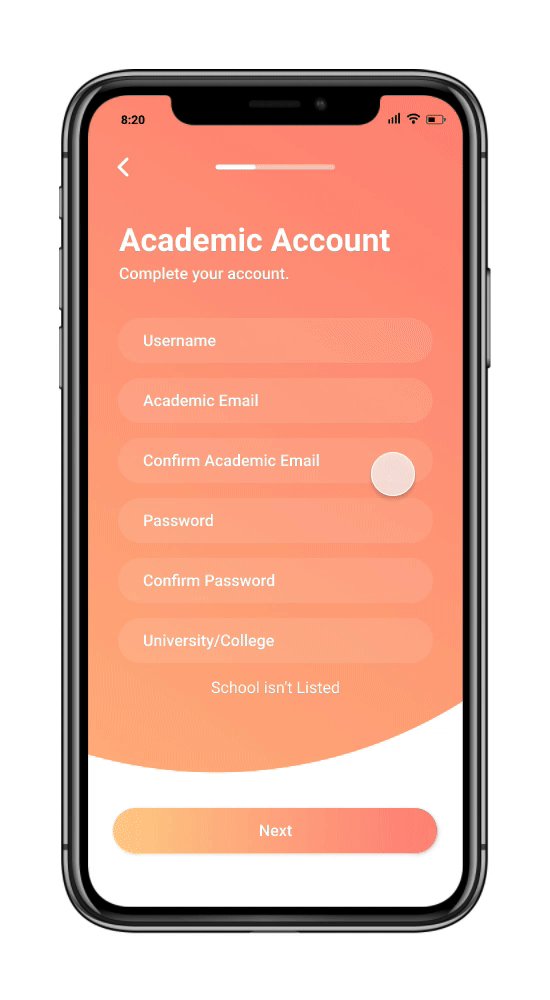
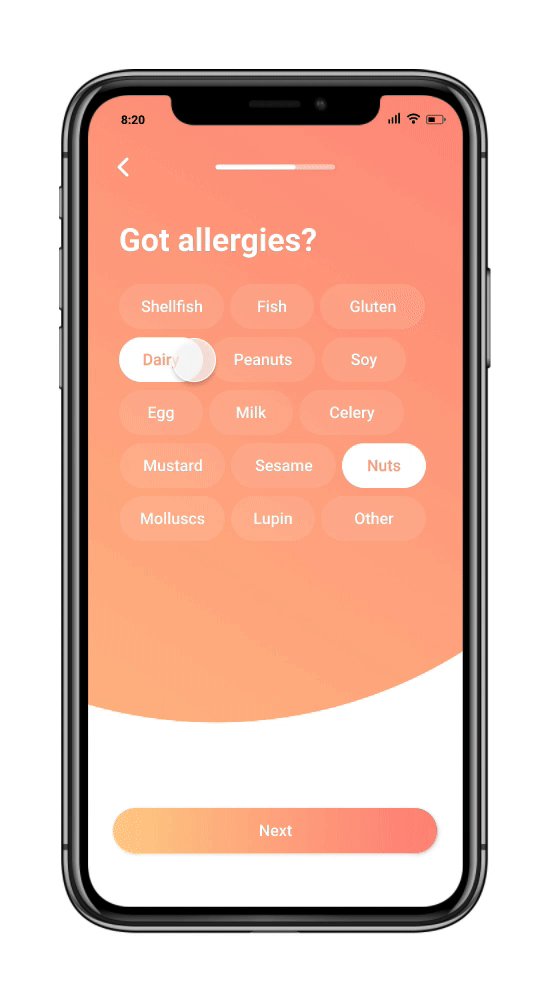
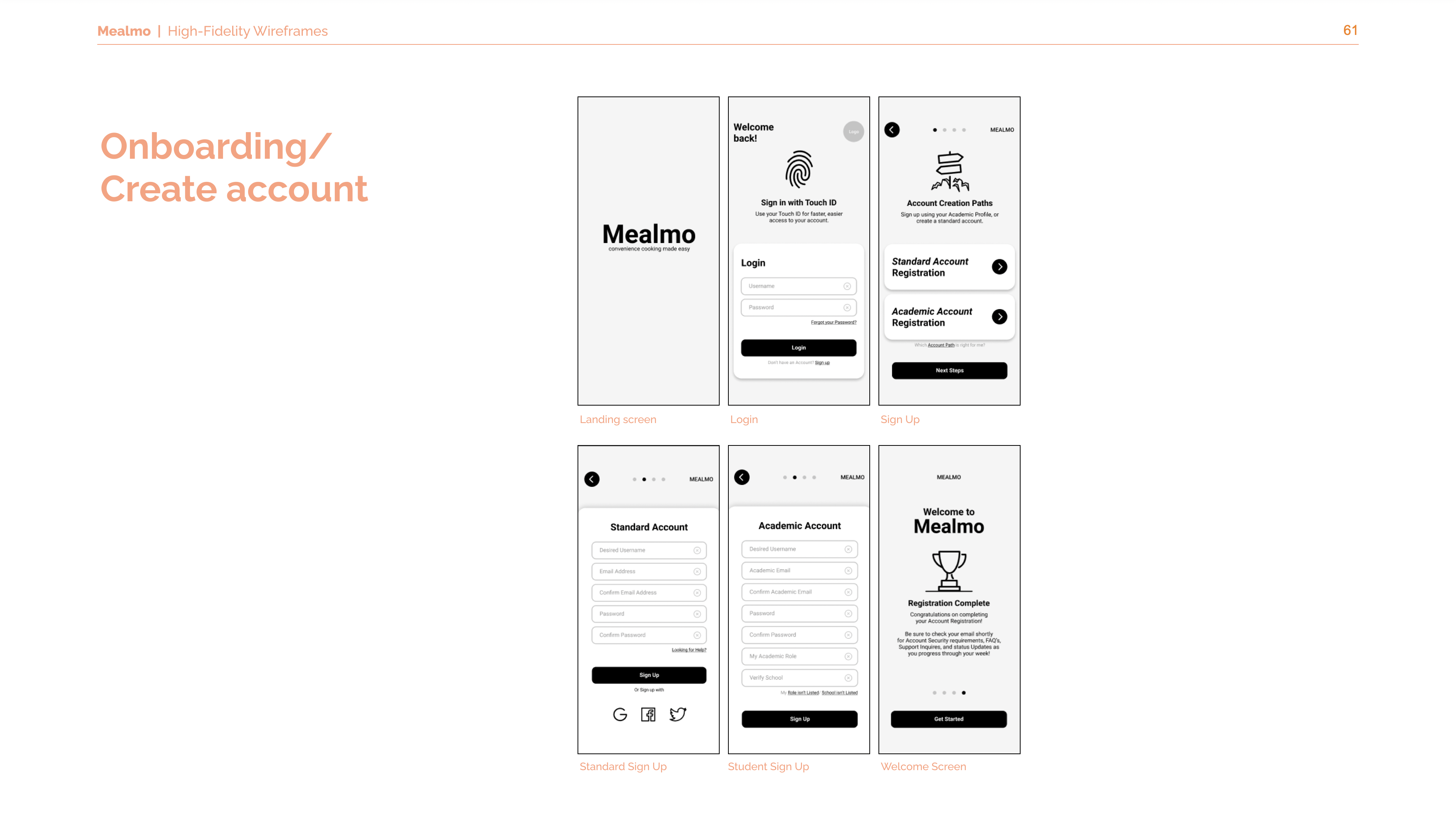
ONBOARDING
A smooth onboarding experience, used to get to know the user's preferences and tastes better. Mandatory for first-time users who want to connect to their educational institutions.

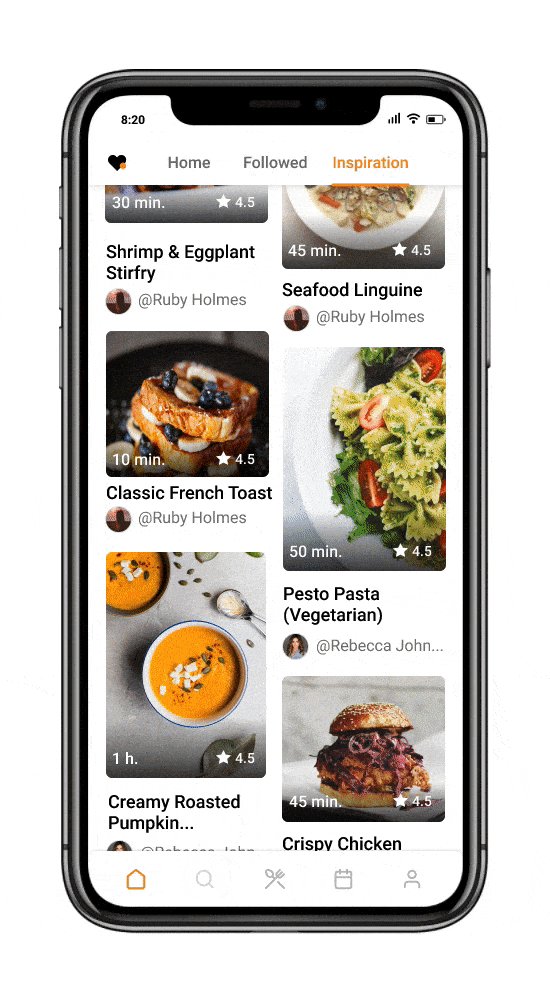
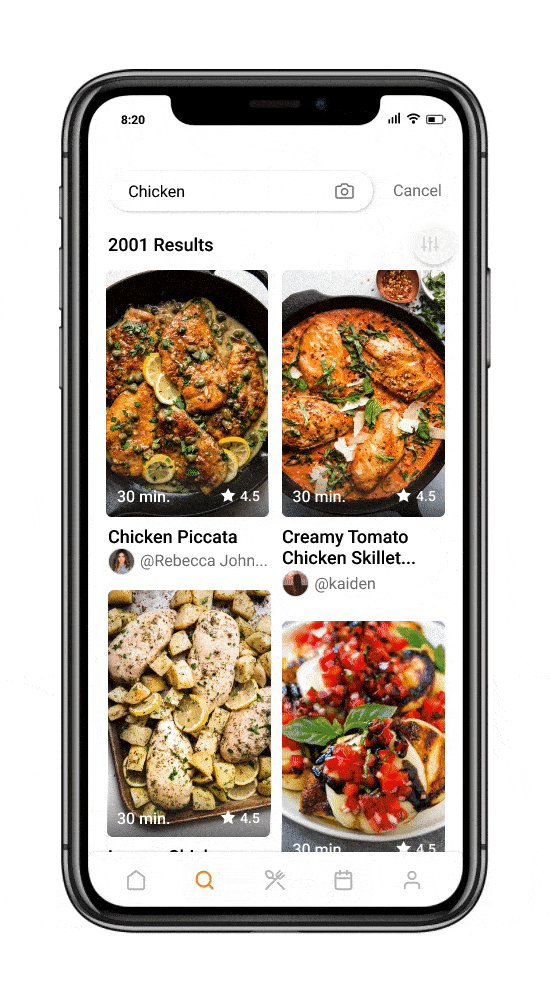
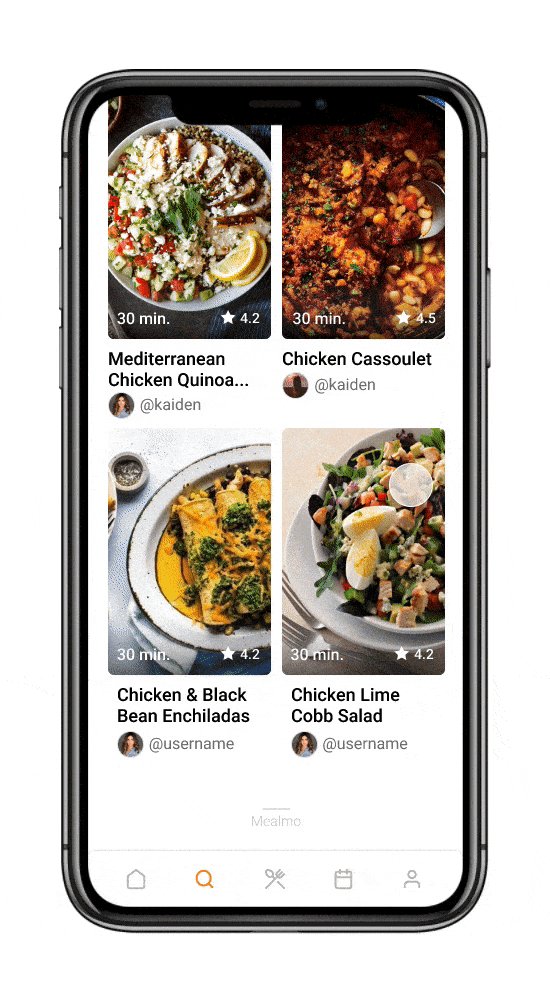
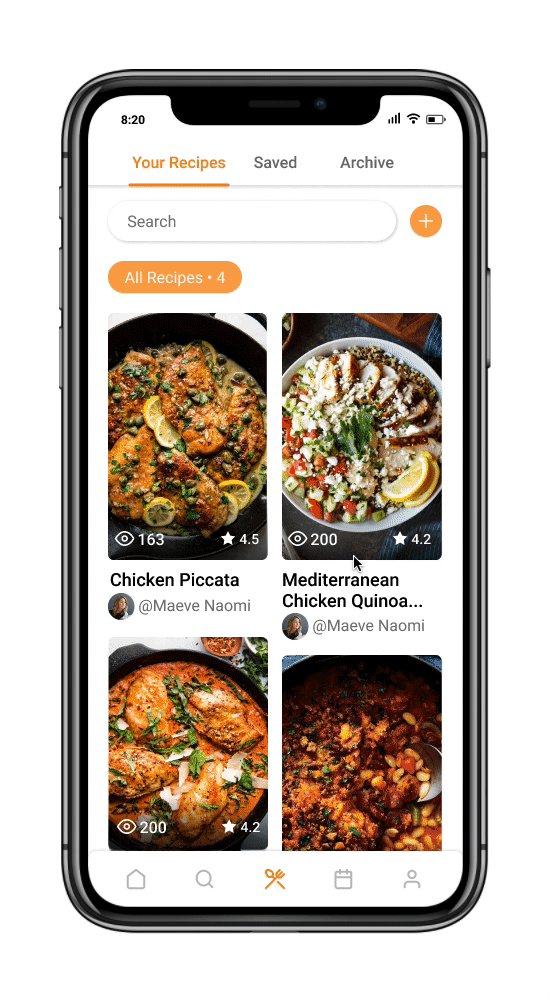
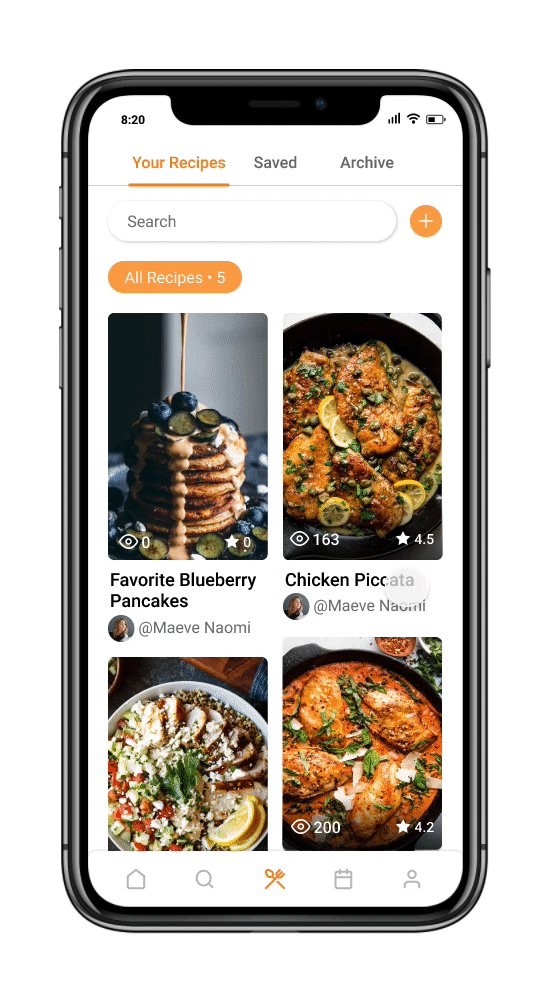
INSPIRATIONAL FEED
Explore page features new and trending recipes in the community. Users can also post recipes and follow friends to check out their recipes for inspiration.

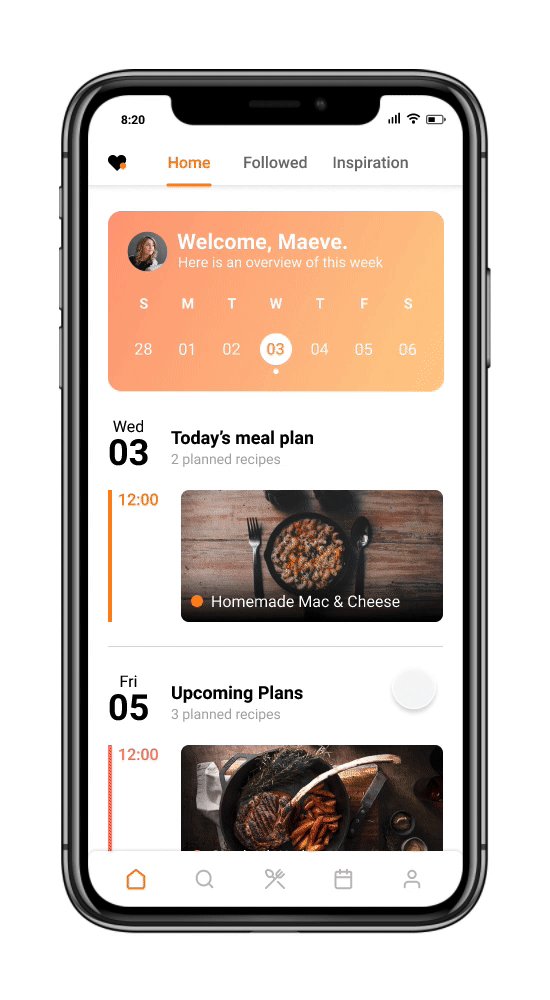
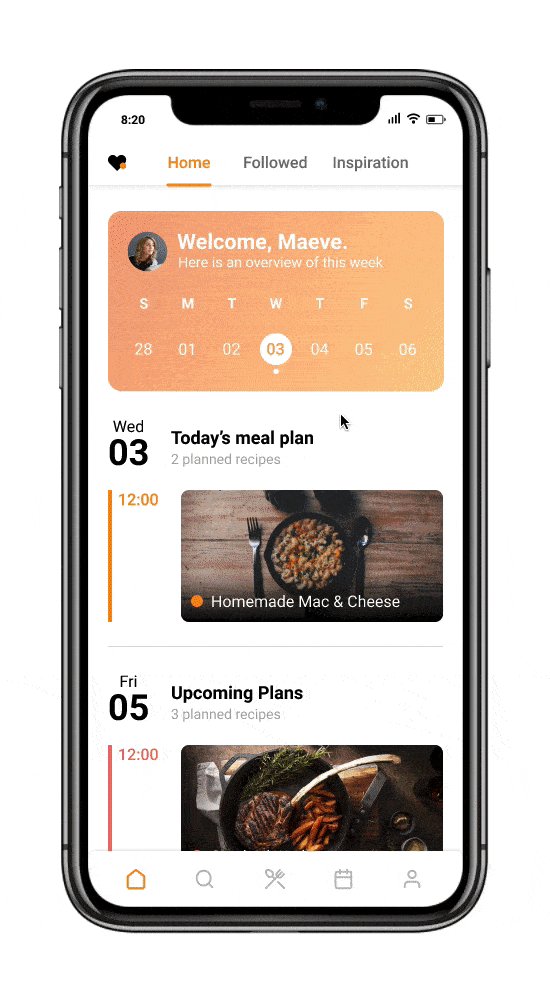
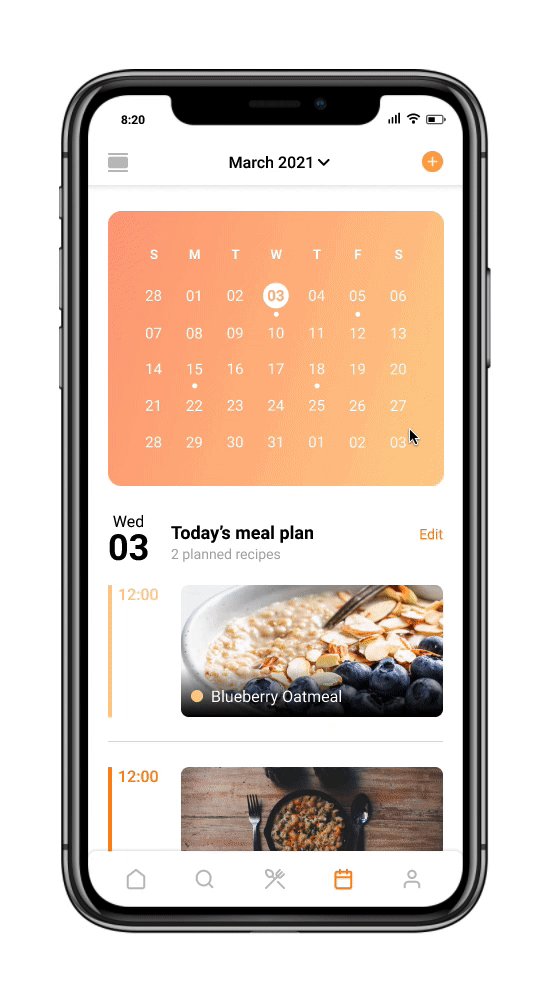
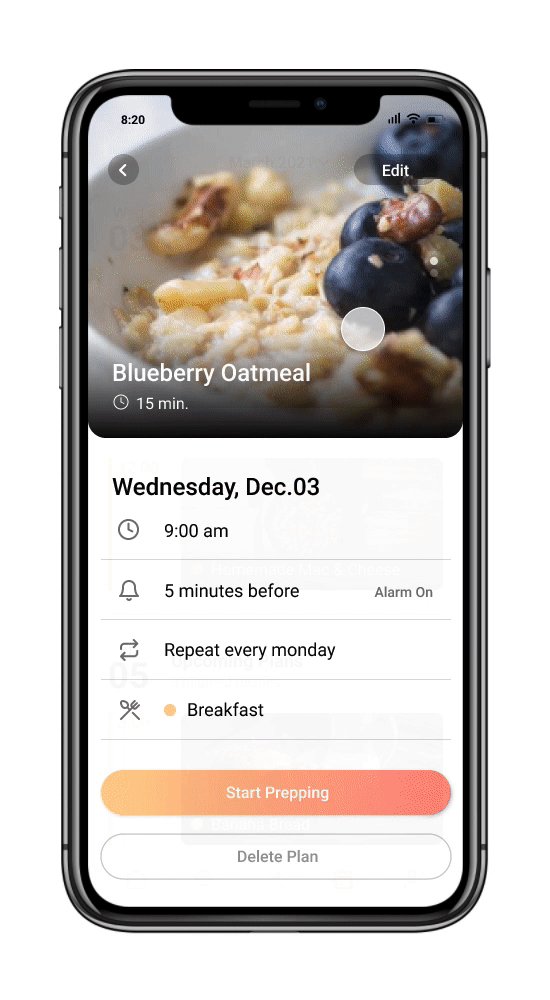
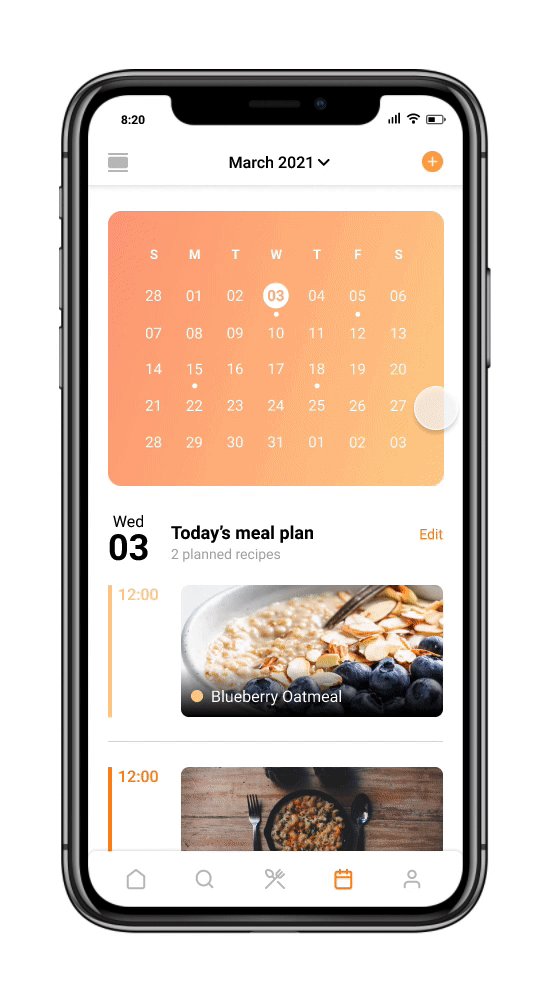
STAY ON TRACK
A meal calendar fully customizable to the user’s schedule. Users can add recipes to specific dates and times for their meal plans with the option to set notifications and alarms to stay on track.

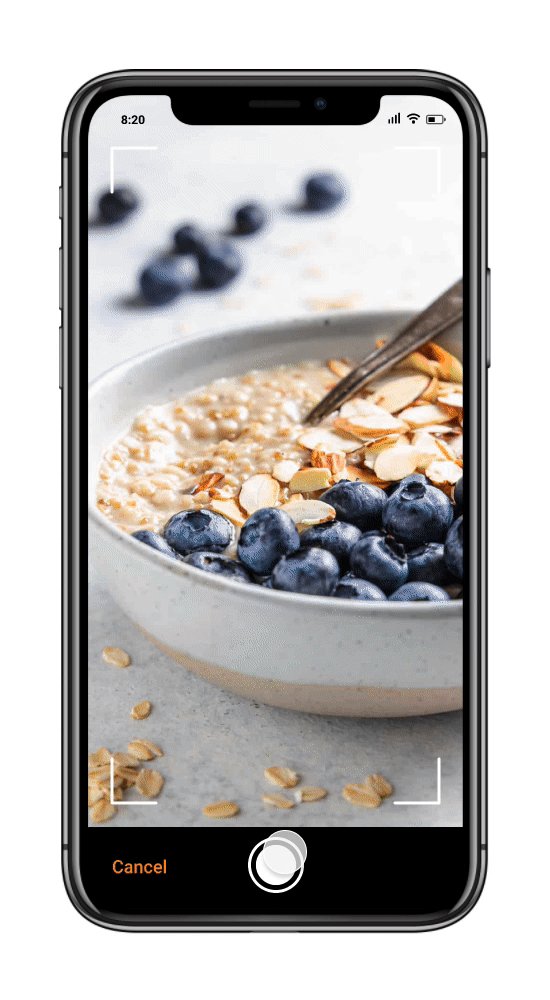
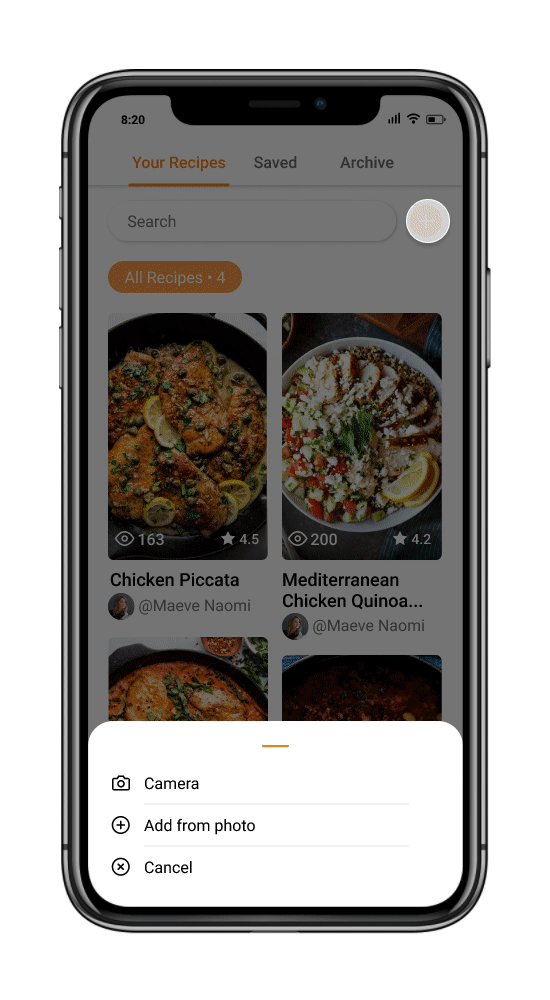
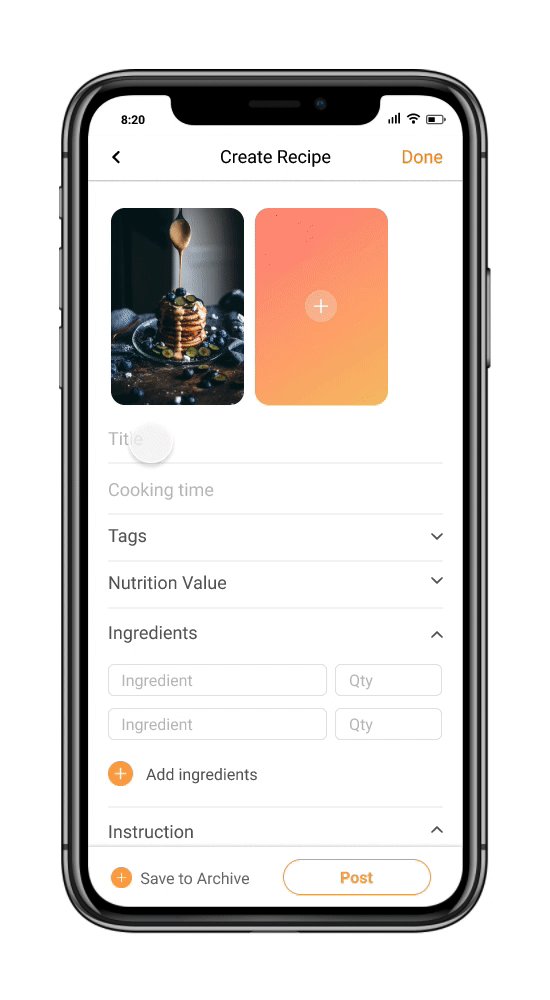
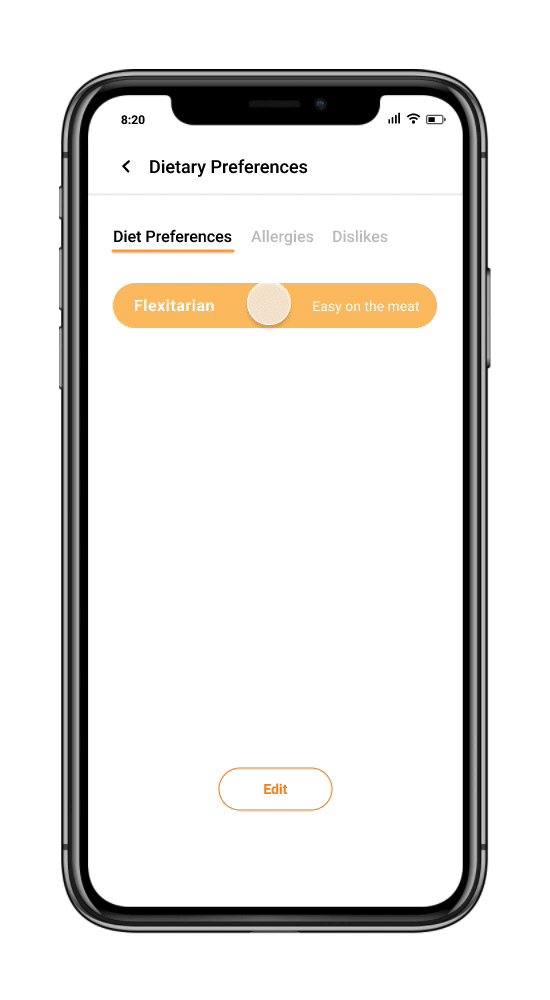
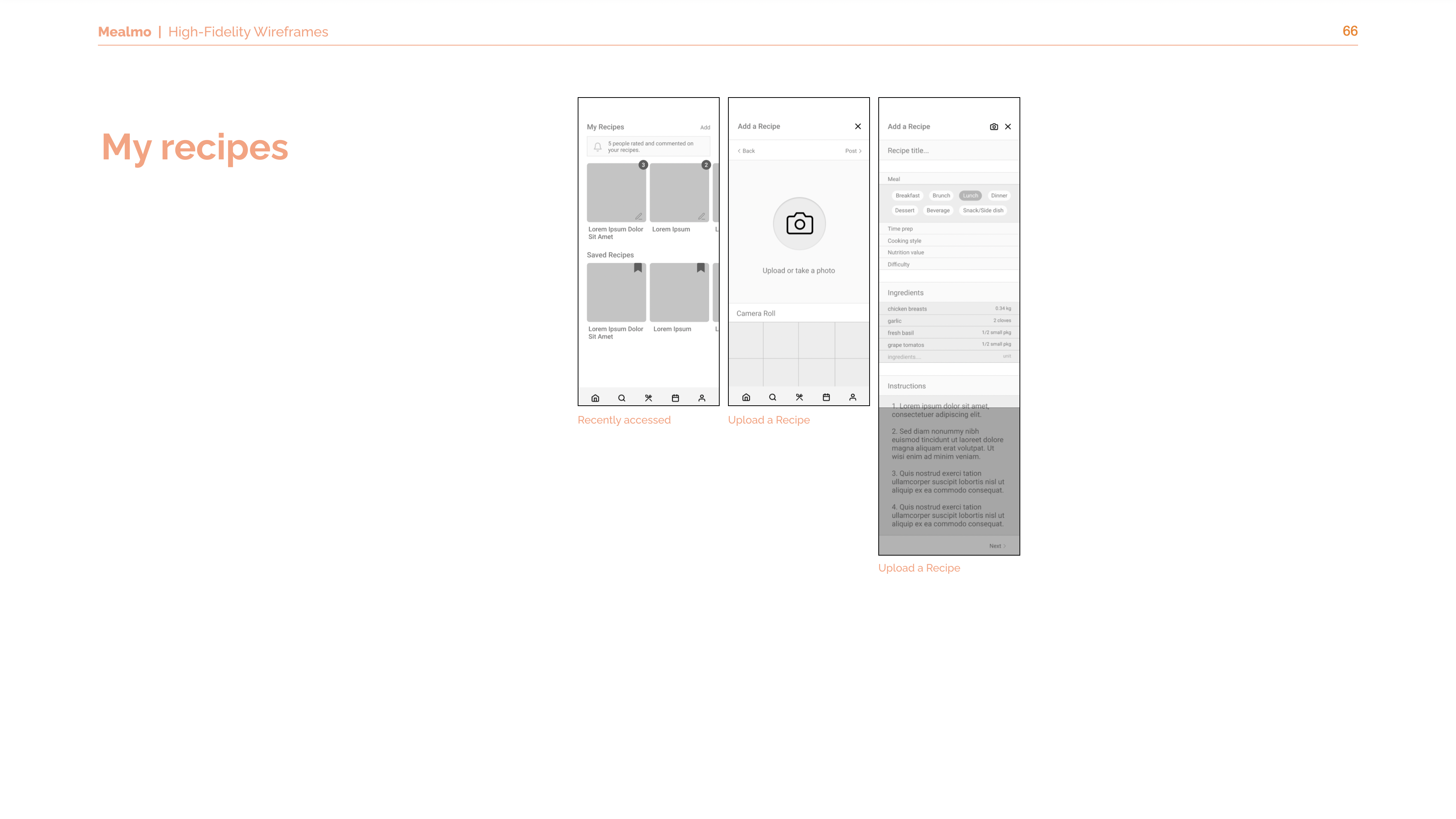
SAVE AND CREATE RECIPES
Explore and share recipes, while creating your own. Save delicious recipes while personalizing them to your dietary preferences.

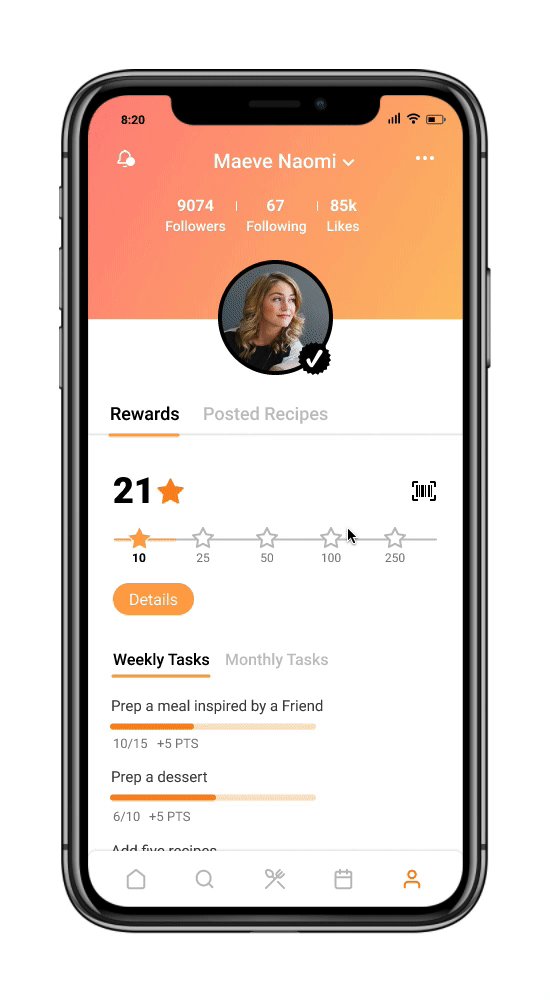
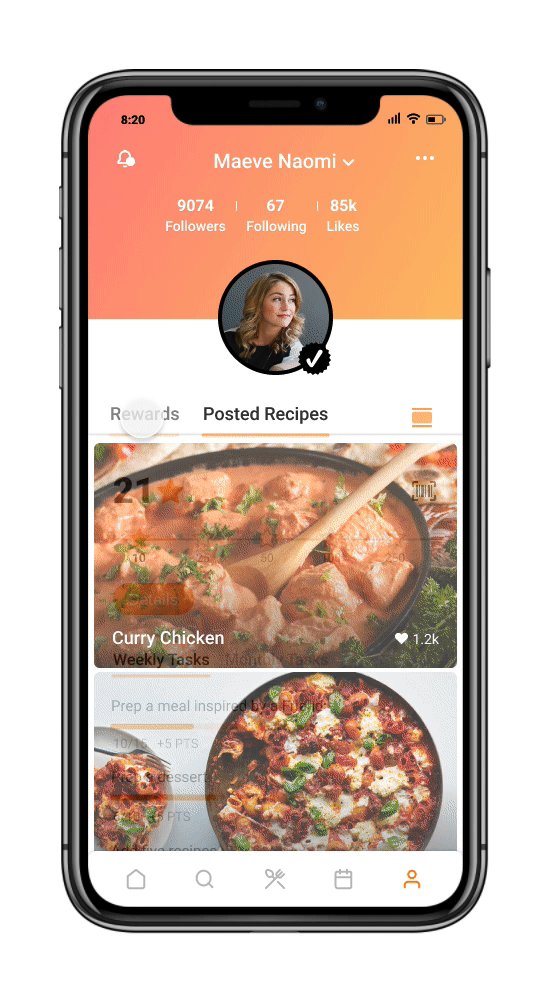
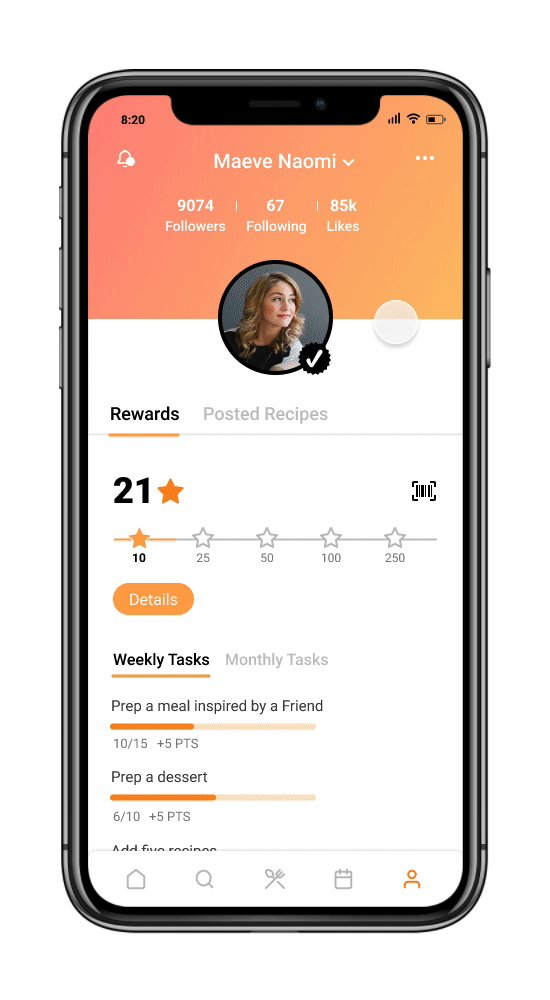
PROFILE & REWARDS
Partnership with an educational institution to offer relevant and appealing incentives to students. Institutions can offer discounts at their local bookstores to help students save money on textbooks. Users can also see their posts and edit their account preferences through their profile.
Research and Ideation
OUR APPROACH

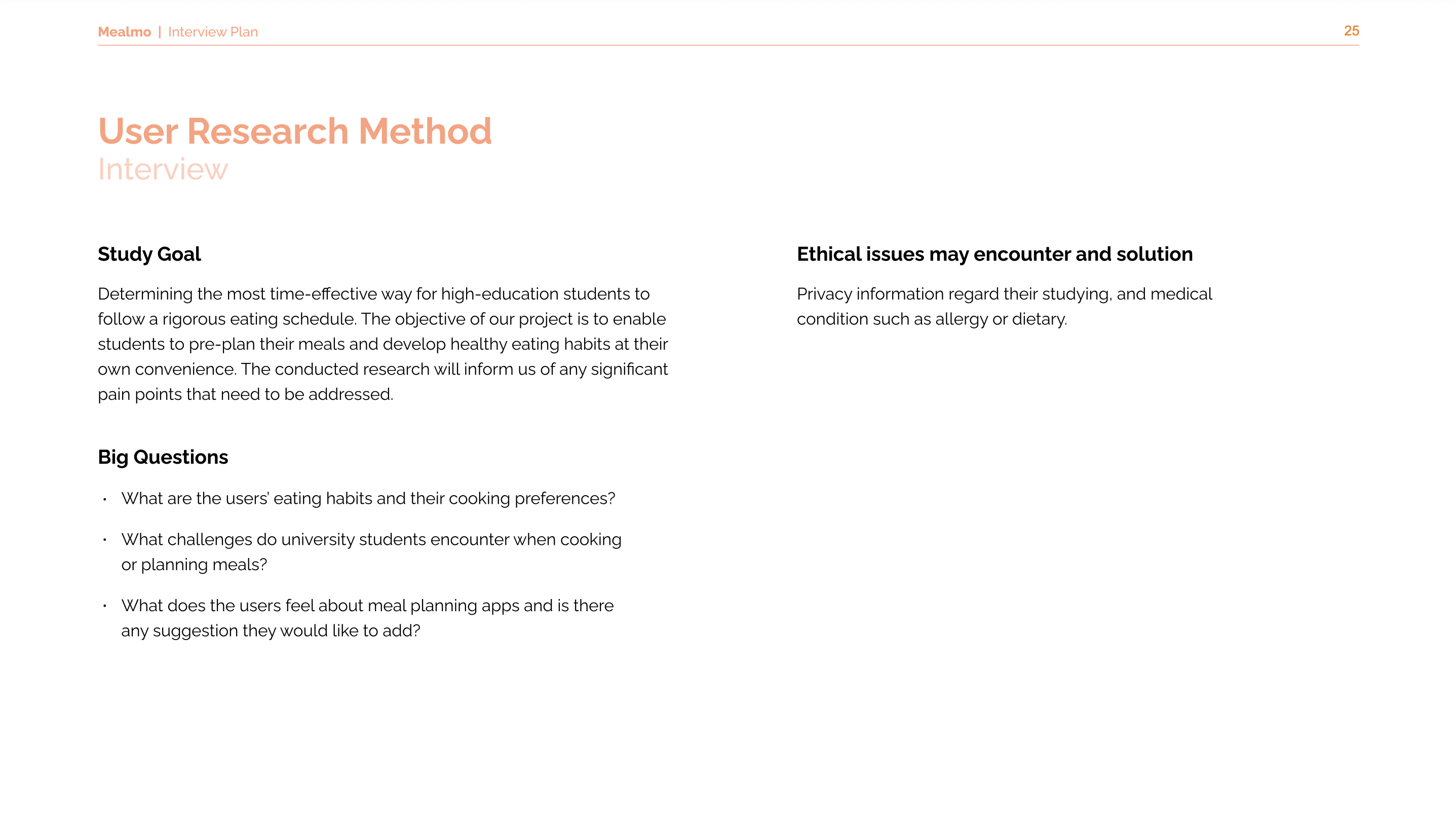
UNDERSTAND THE AUDIENCE AND USER INTERVIEWS
The primary audience for our mobile application is higher education students. Our approach involved creating user personas and user scenarios. We also conducted user interviews to gain insights into the perspective of the students.
The primary audience for our mobile application is higher education students. Our approach involved creating user personas and user scenarios. We also conducted user interviews to gain insights into the perspective of the students.





SYSTEM REQUIREMENT CHART AND MAP
After compiling our interview insight, we brainstormed the system requirements and features we will need for our application. We then created a chart and included indications of priority standings, requirements, rationales, and the system function. Before heading towards the design stage, we established a system map and user flows for the application.
After compiling our interview insight, we brainstormed the system requirements and features we will need for our application. We then created a chart and included indications of priority standings, requirements, rationales, and the system function. Before heading towards the design stage, we established a system map and user flows for the application.



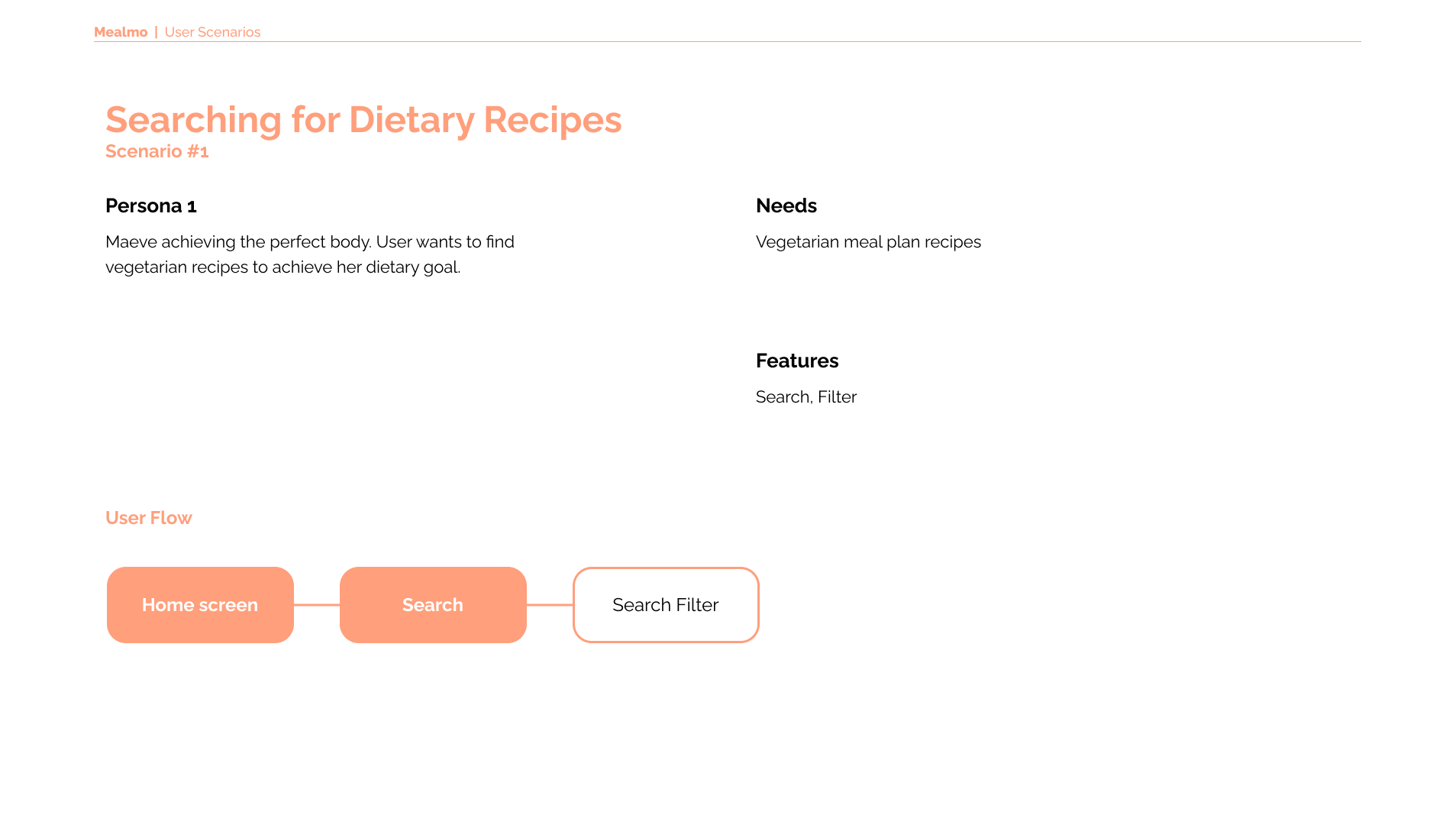
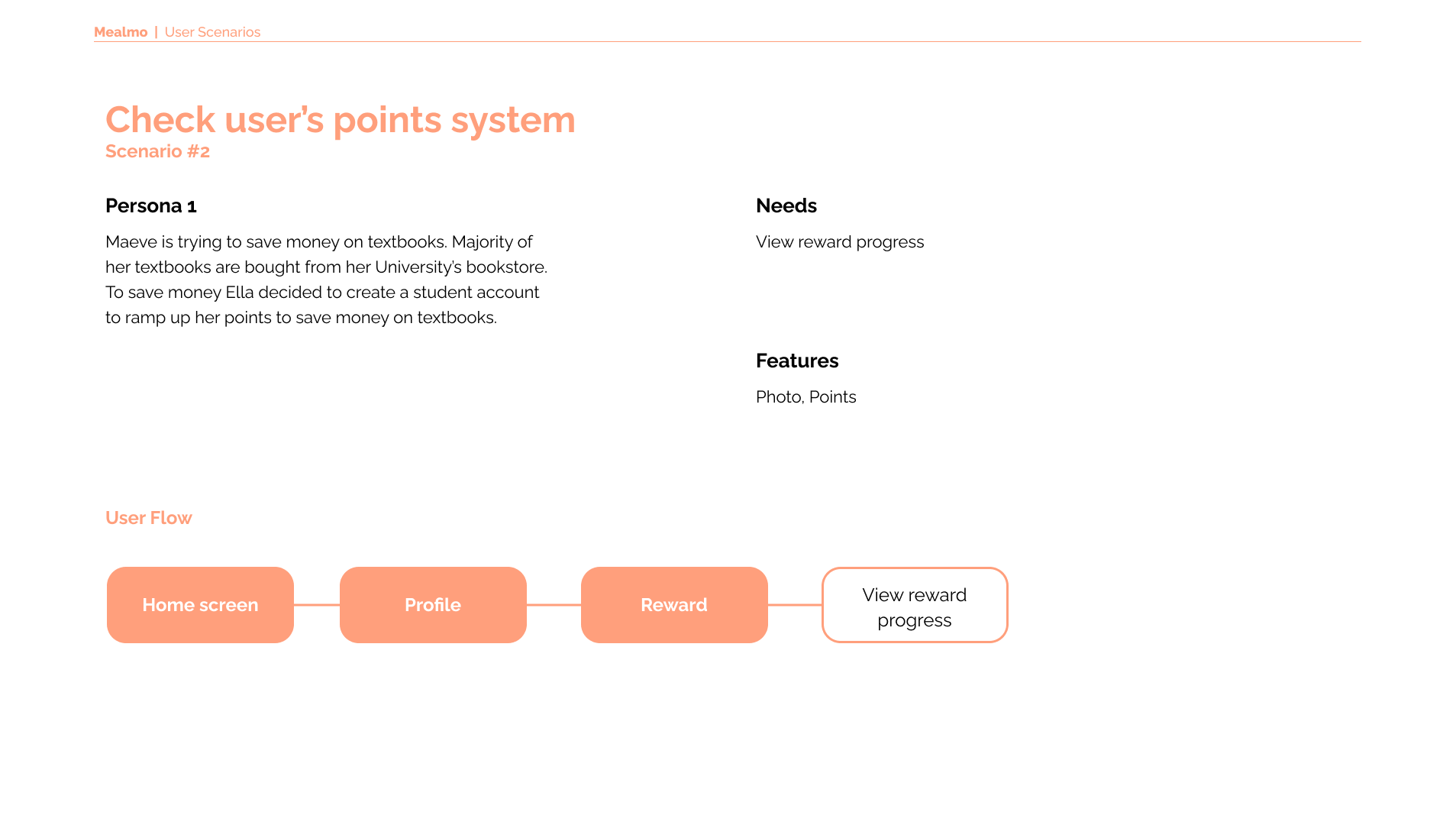
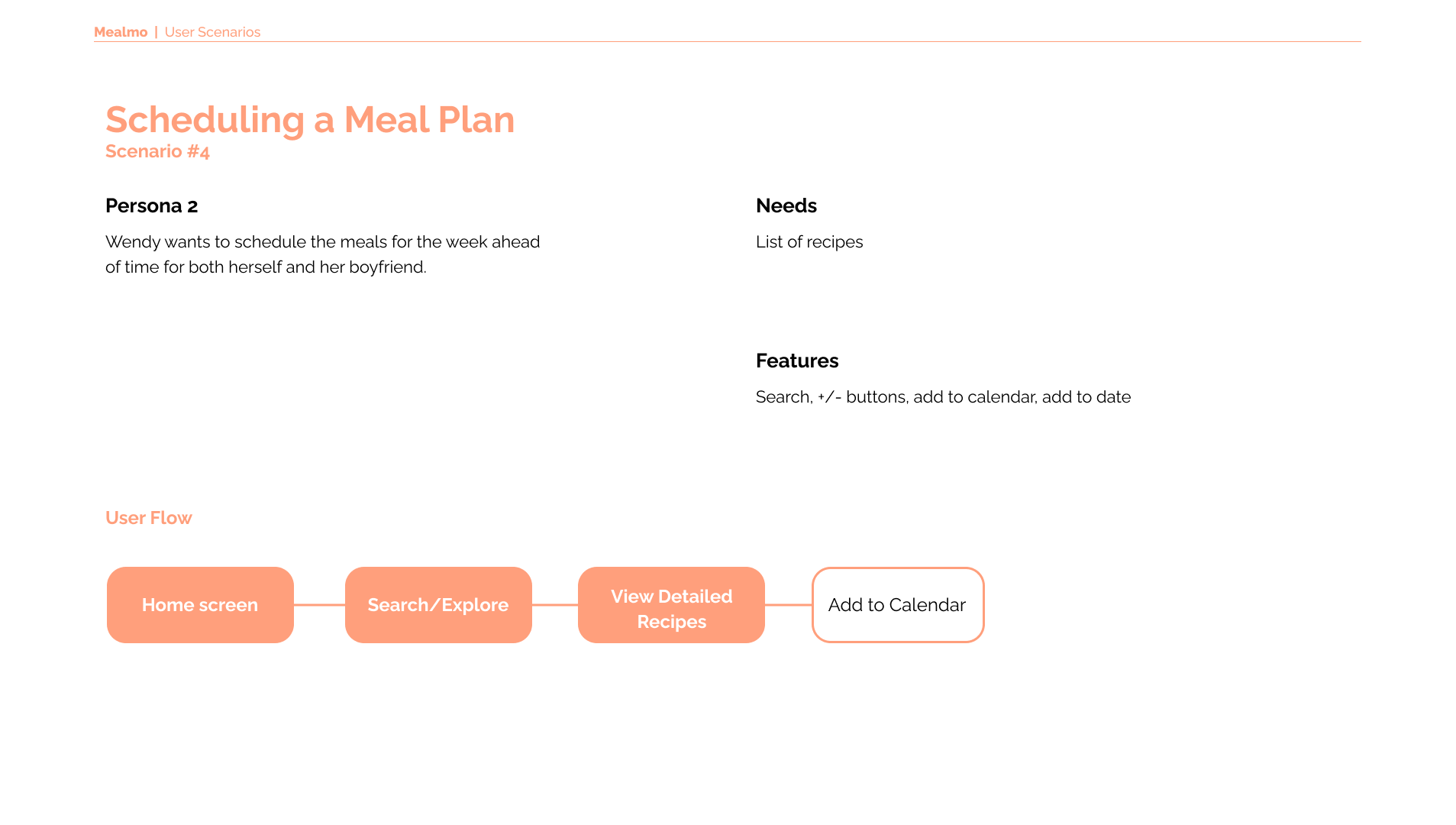
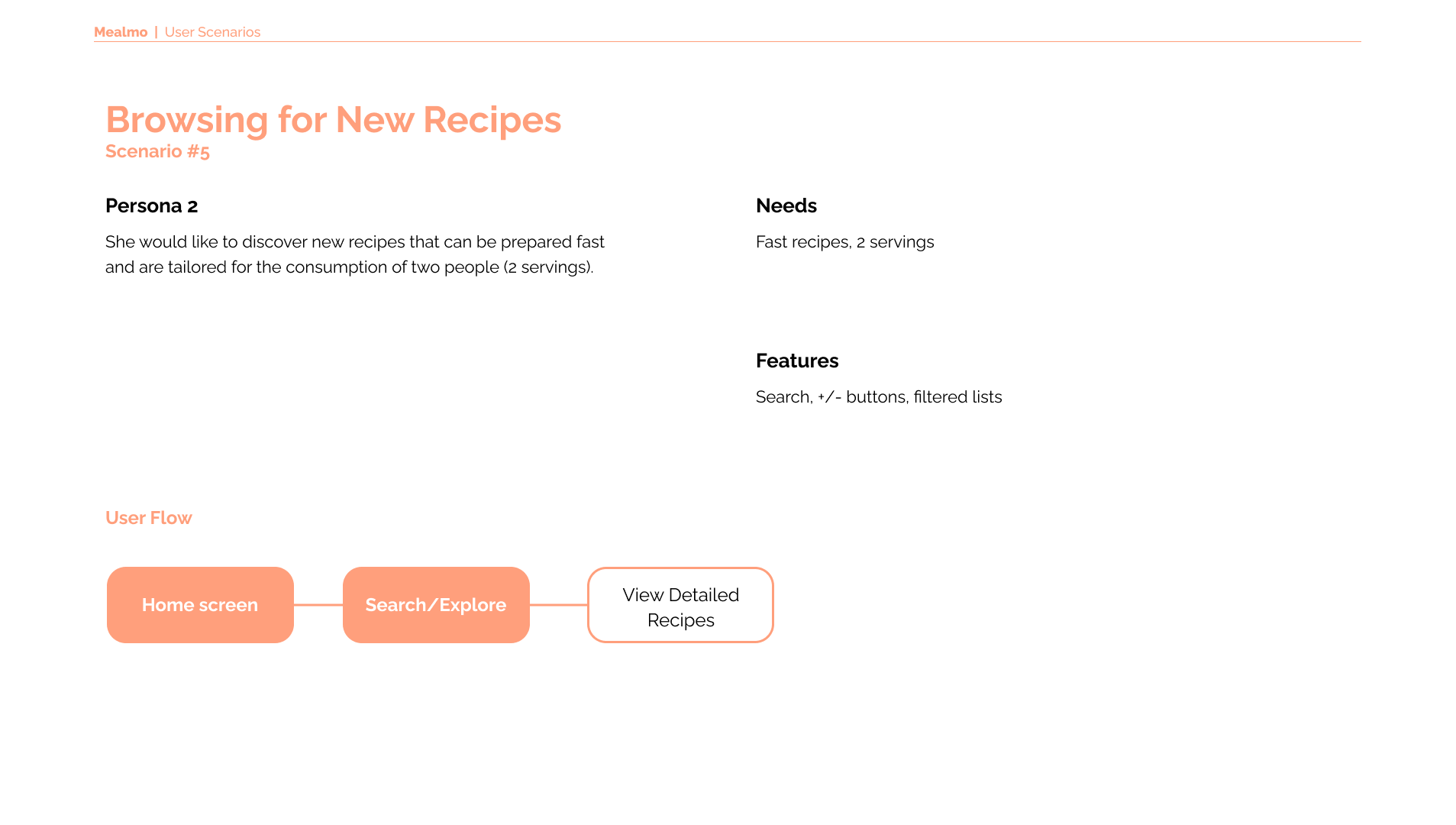
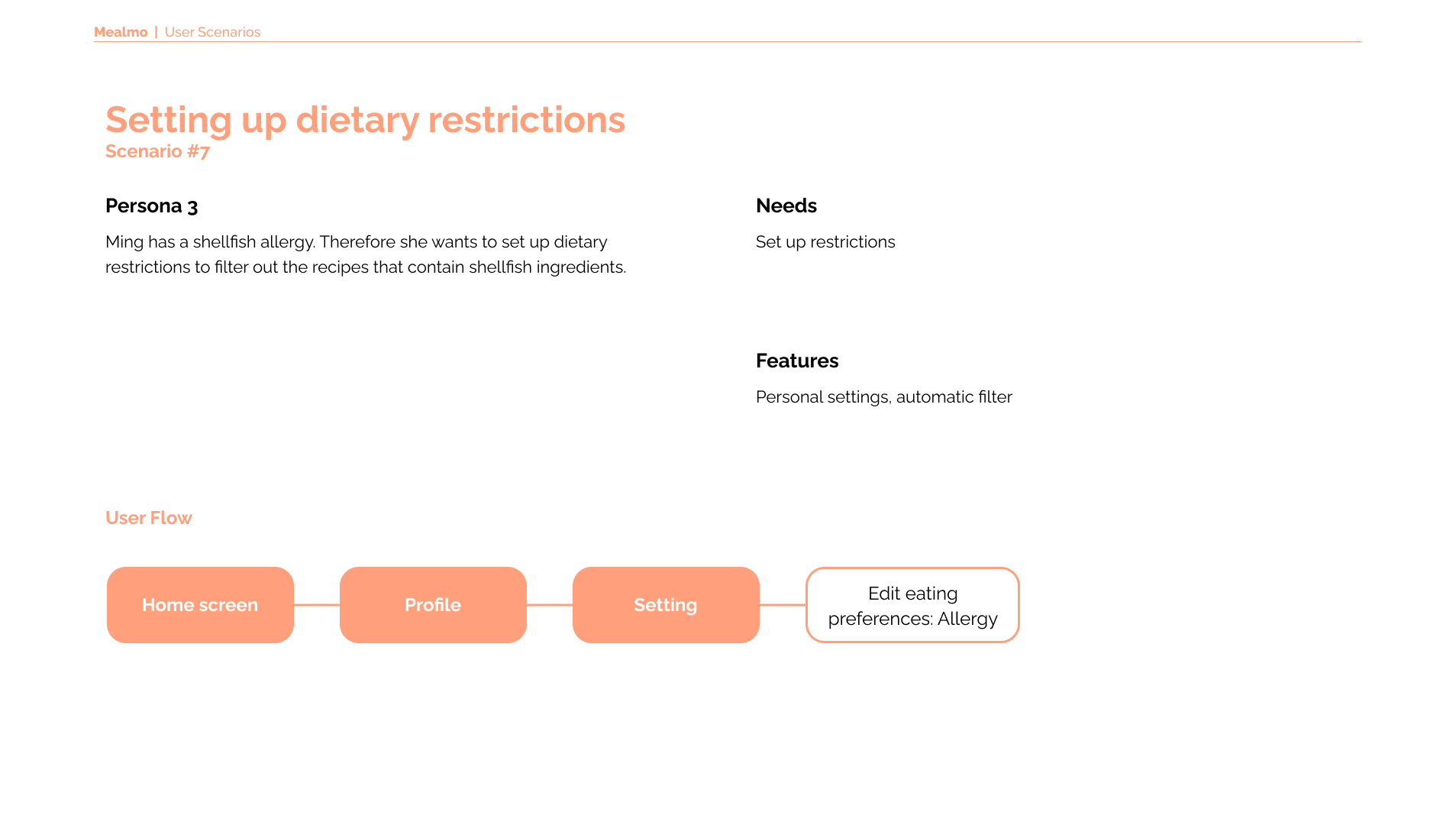
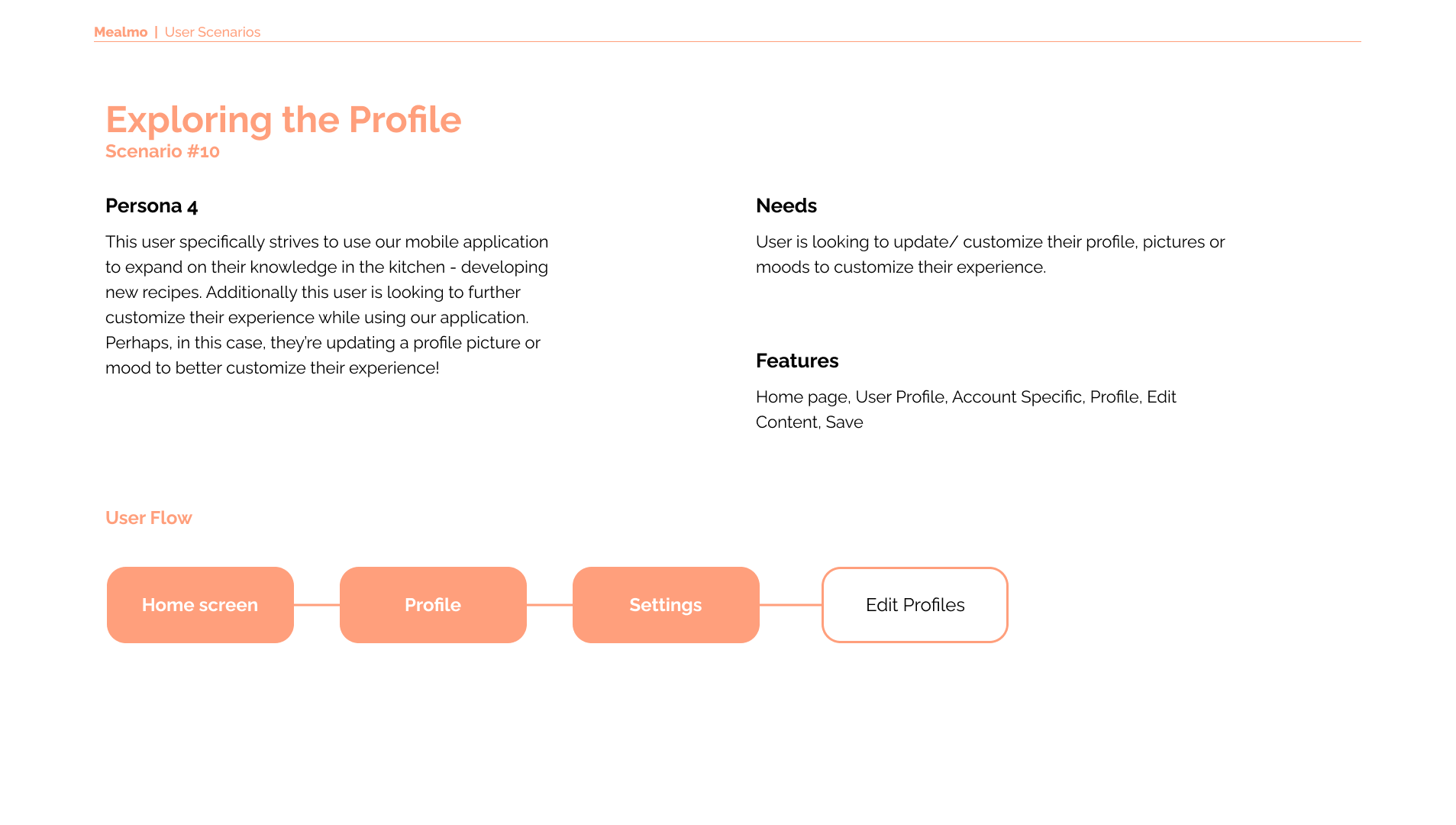
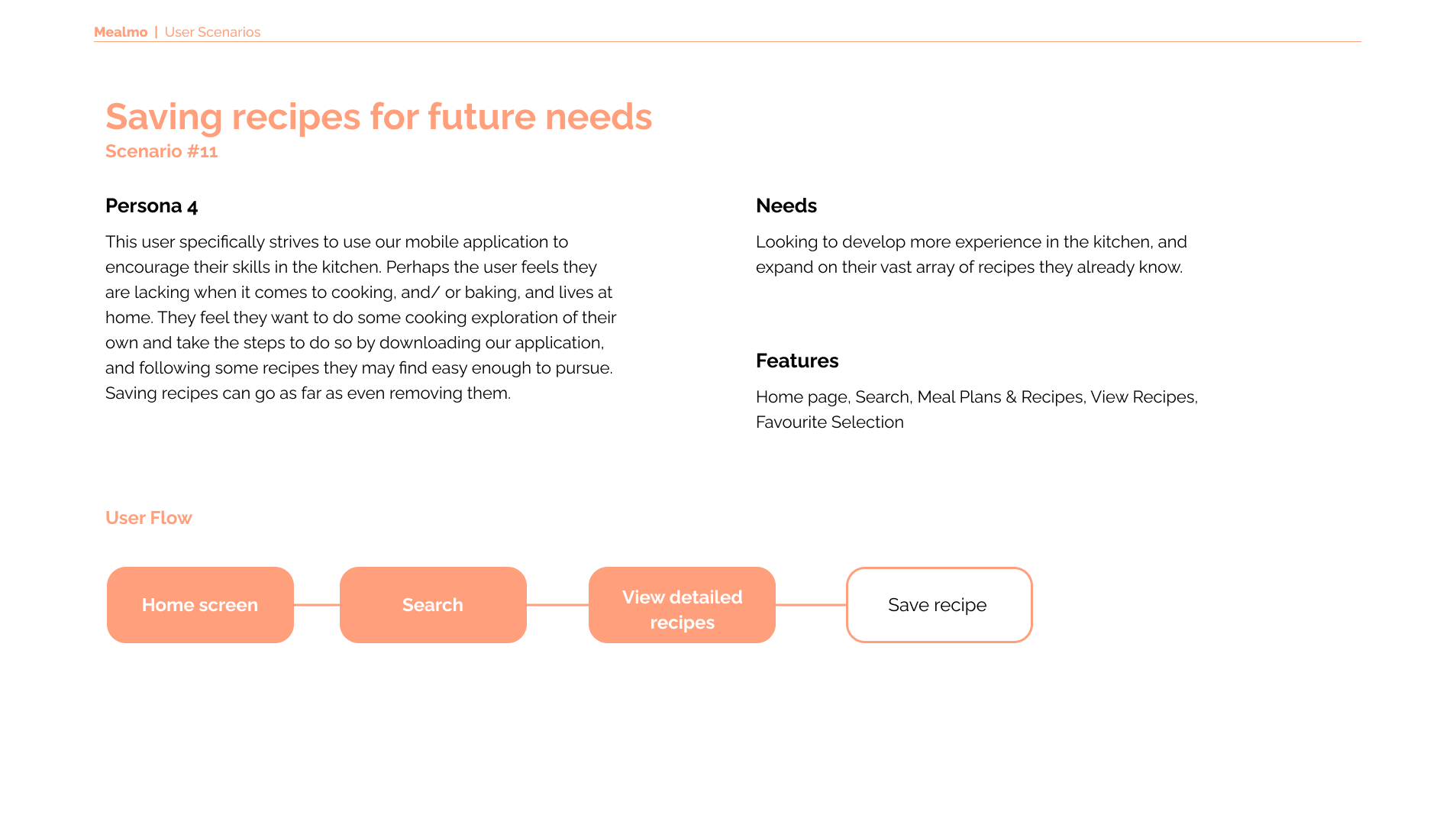
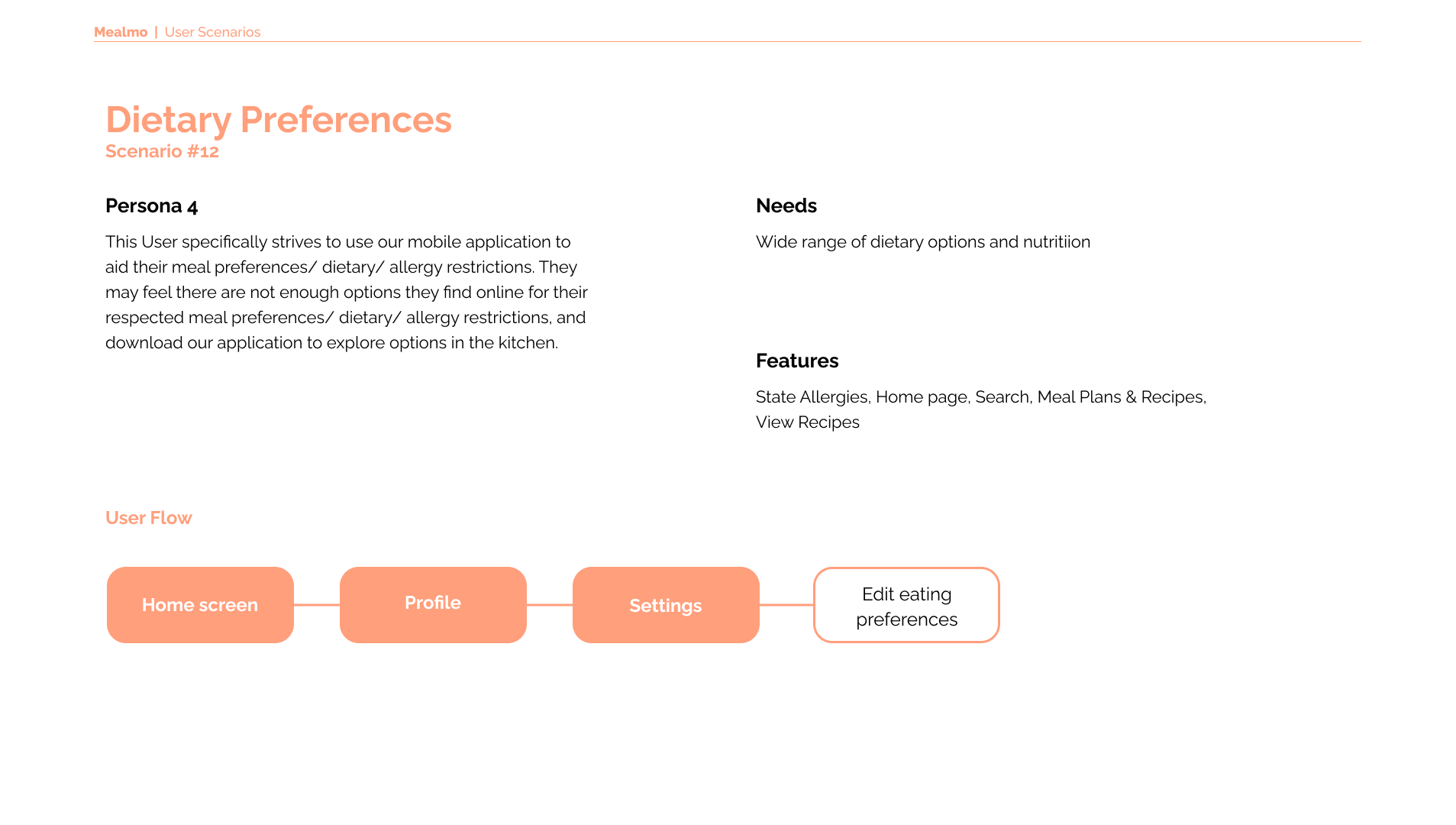
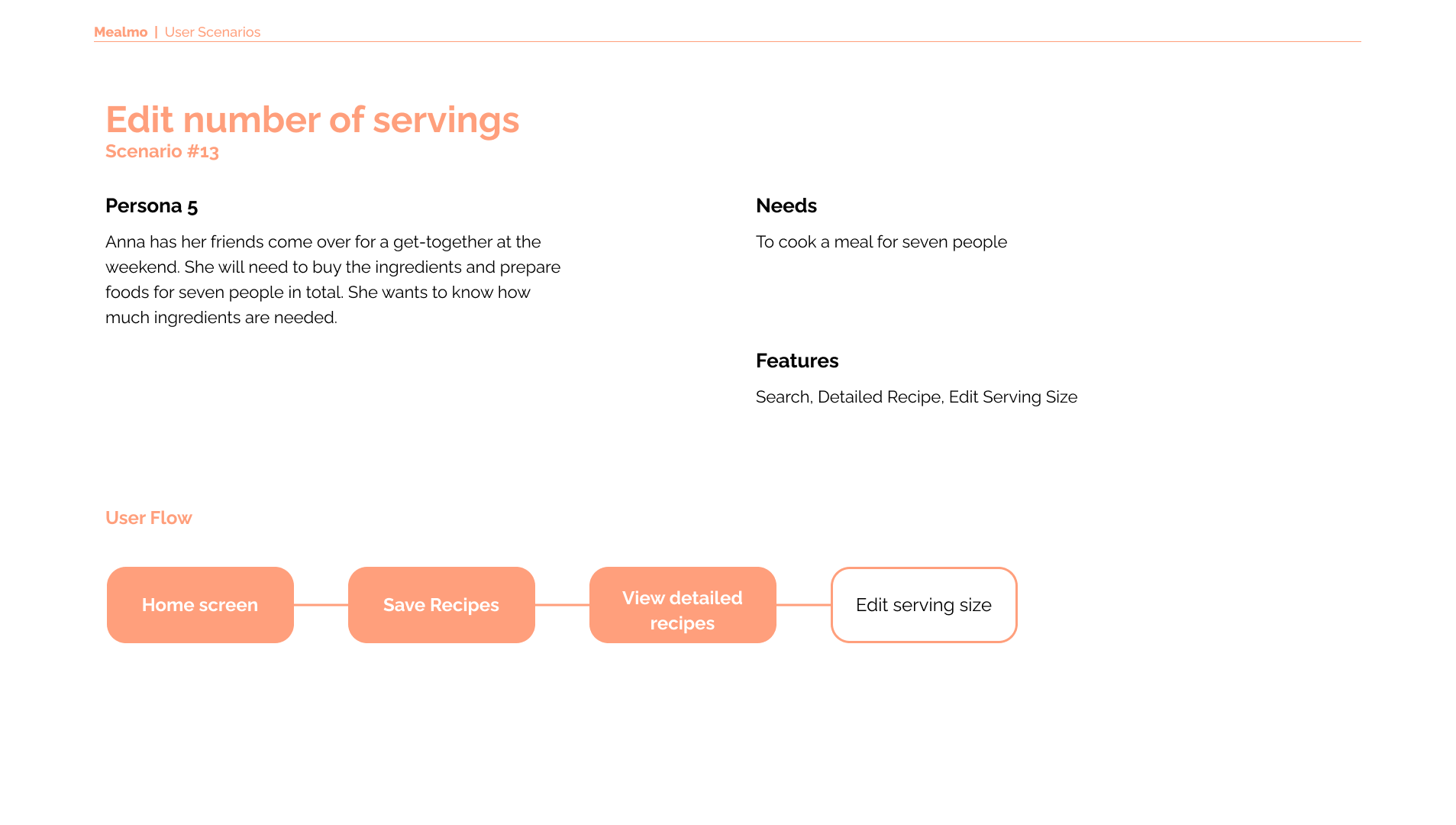
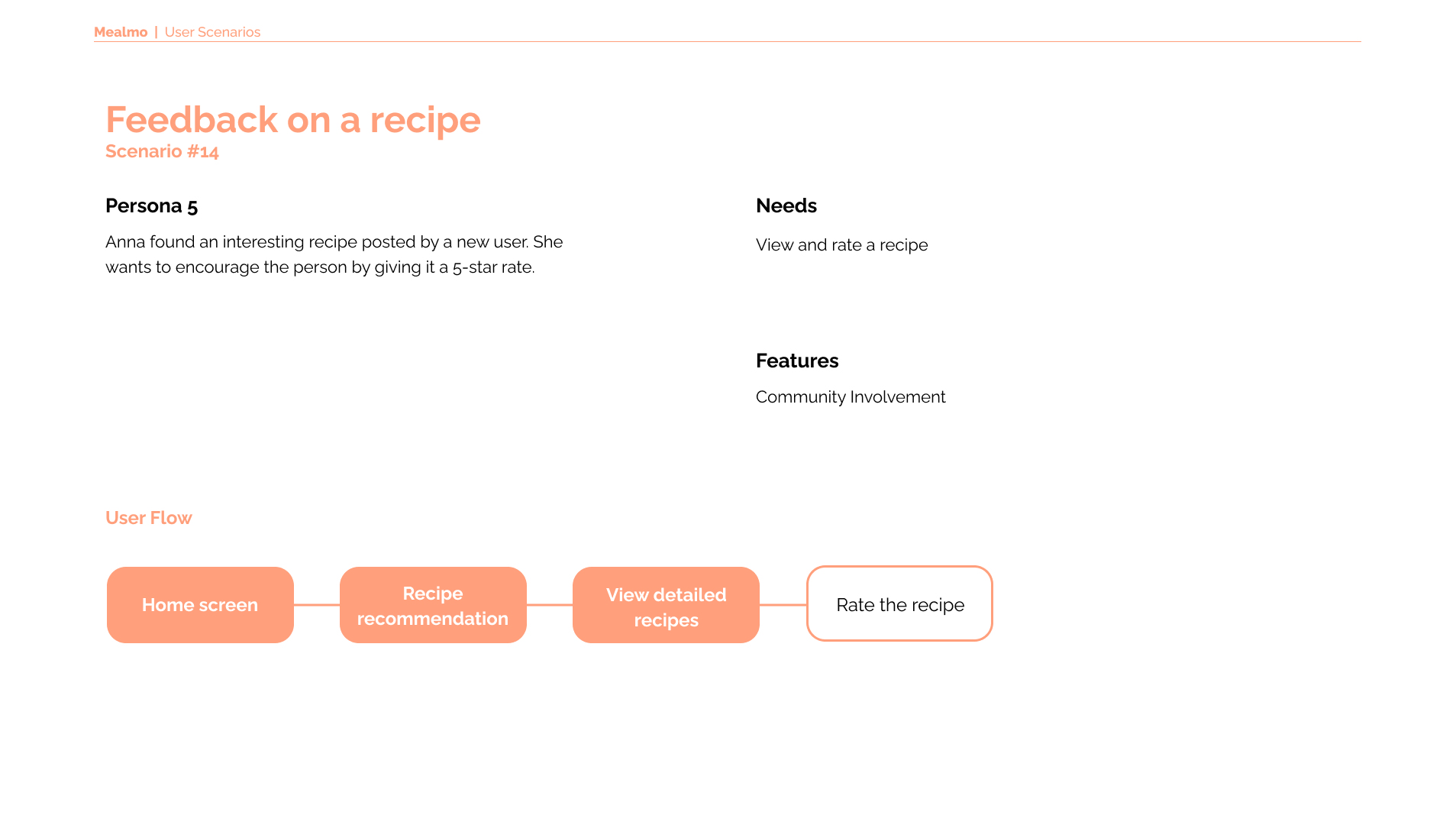
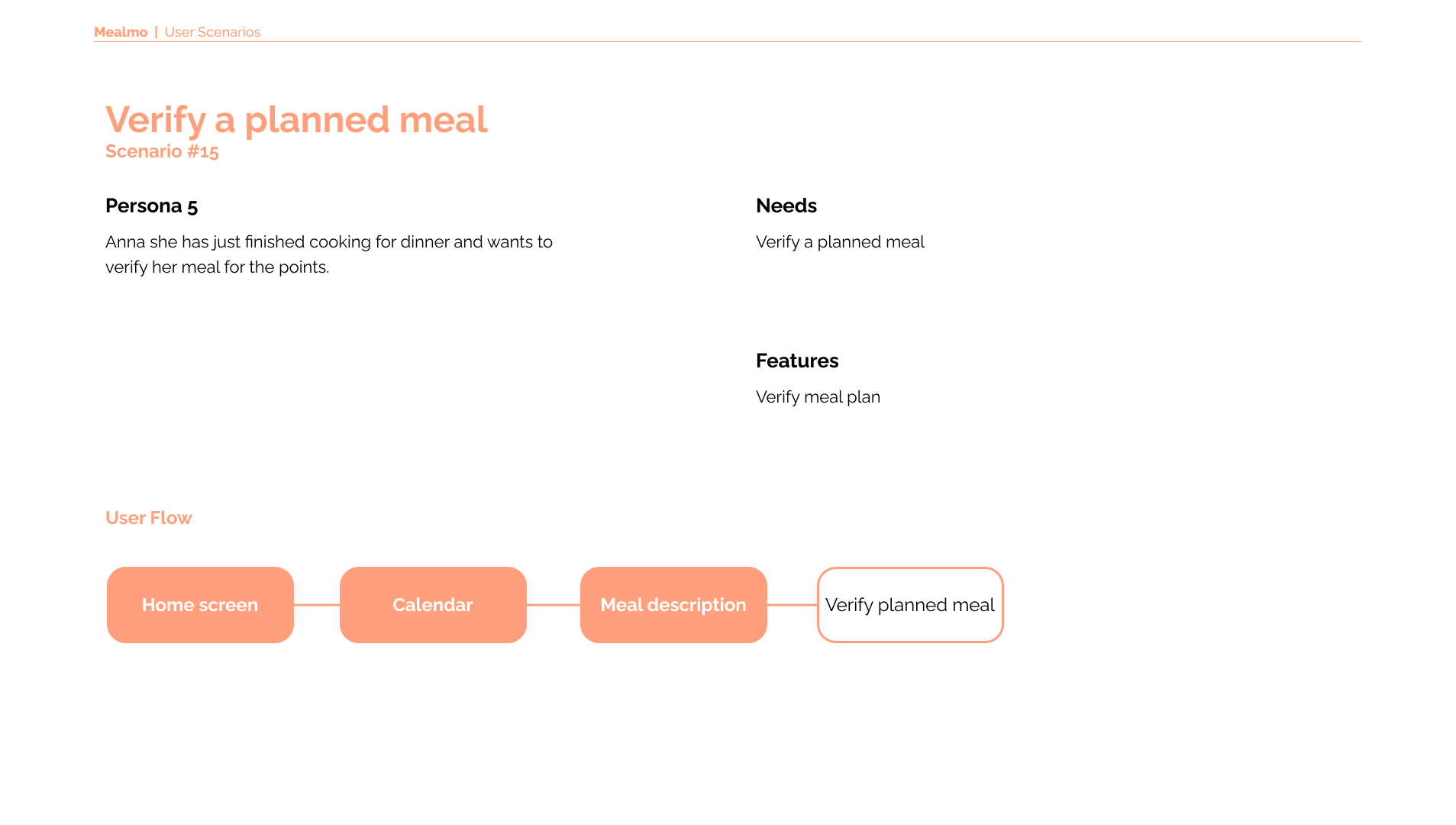
USER SCENARIOS















Design and Prototyping
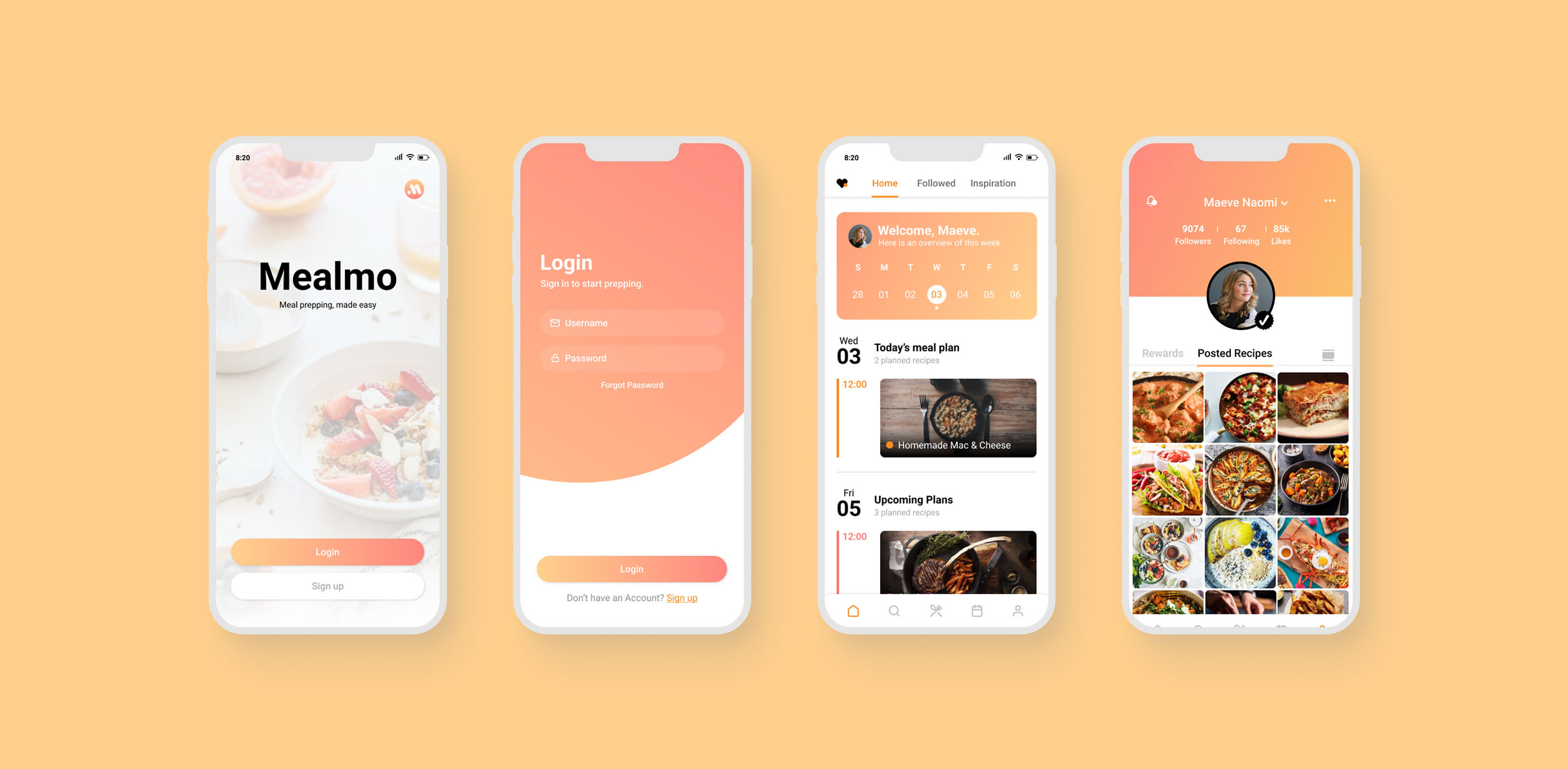
HIGH FIDELITY WIREFRAMES






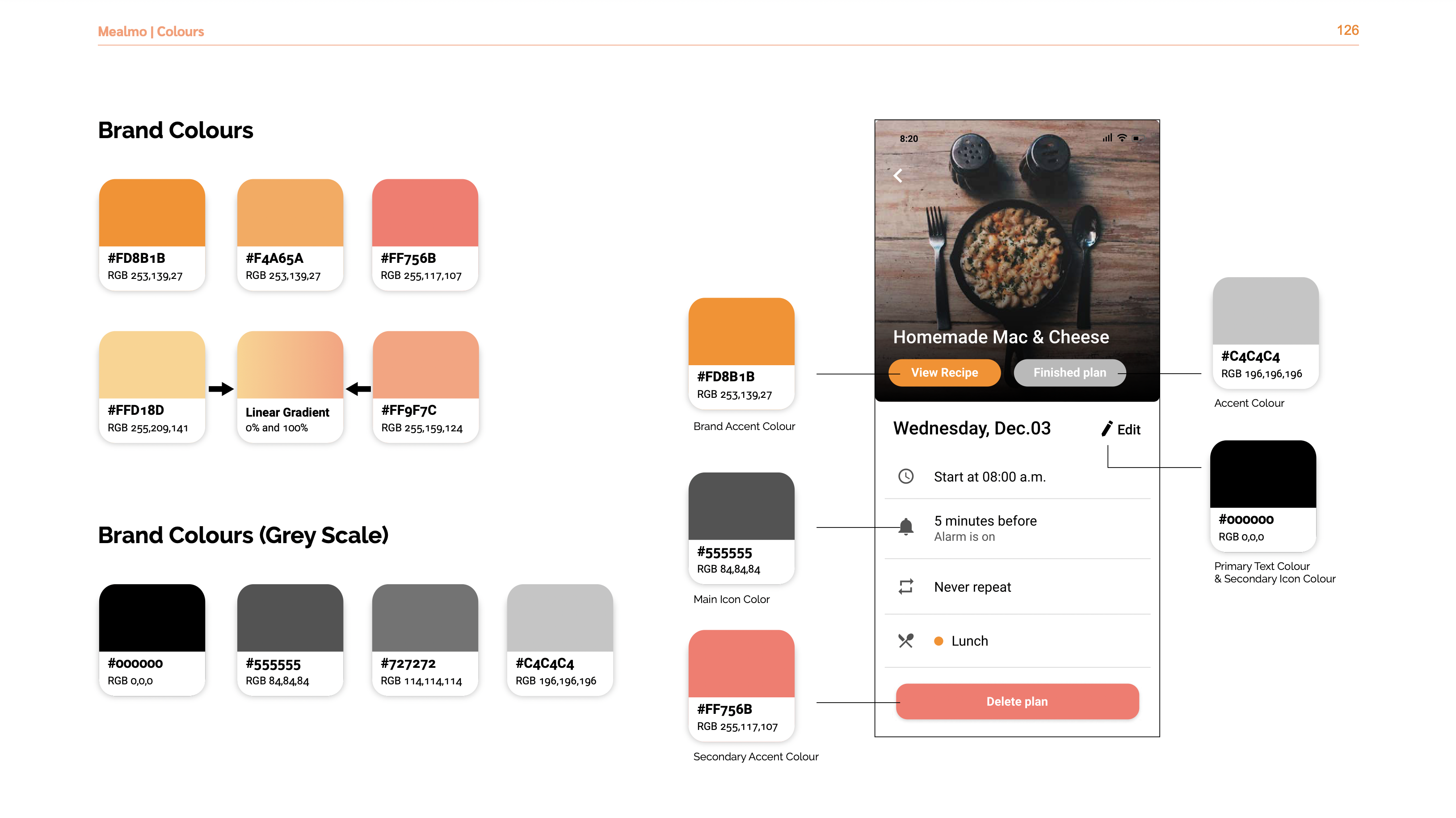
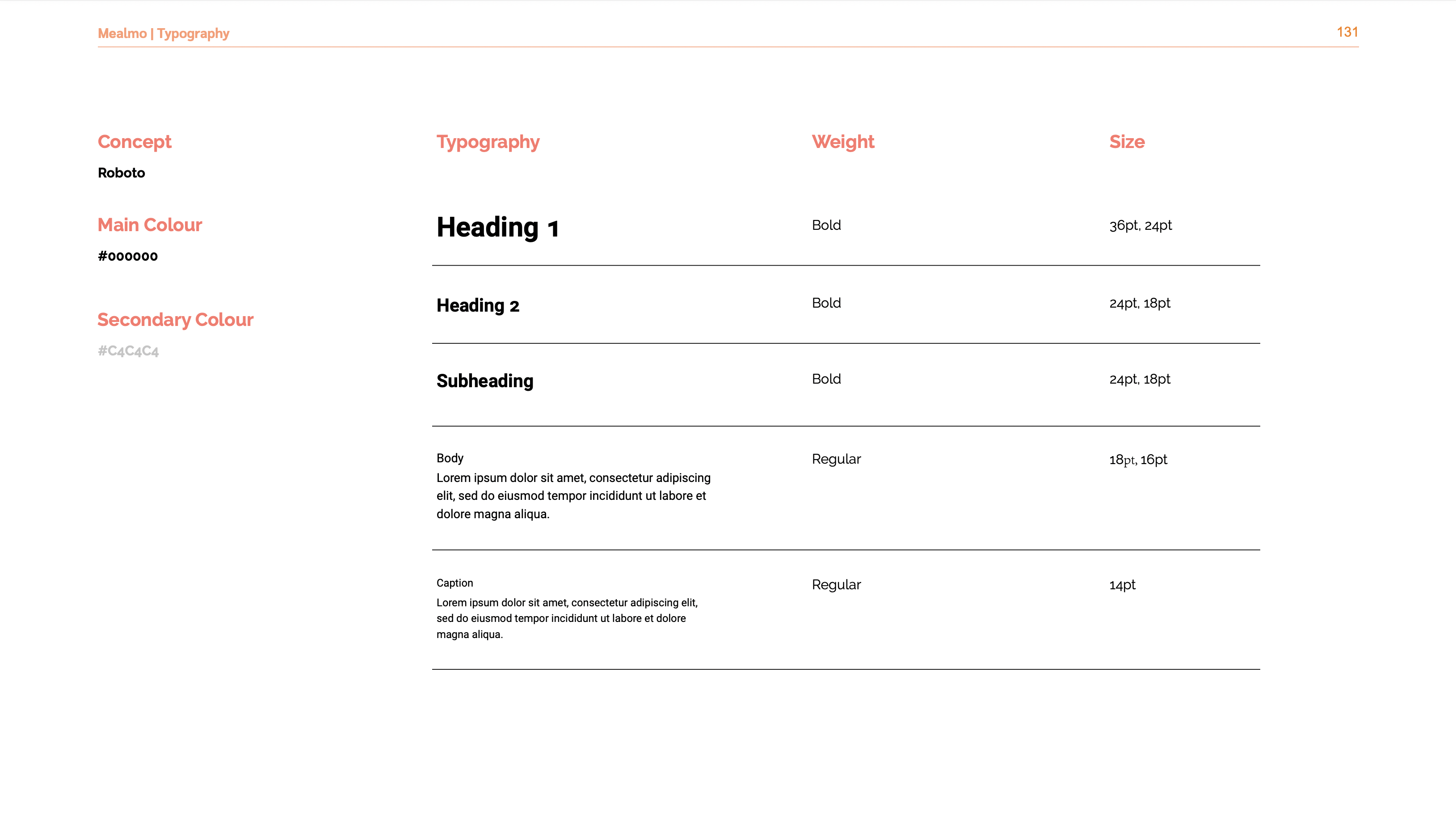
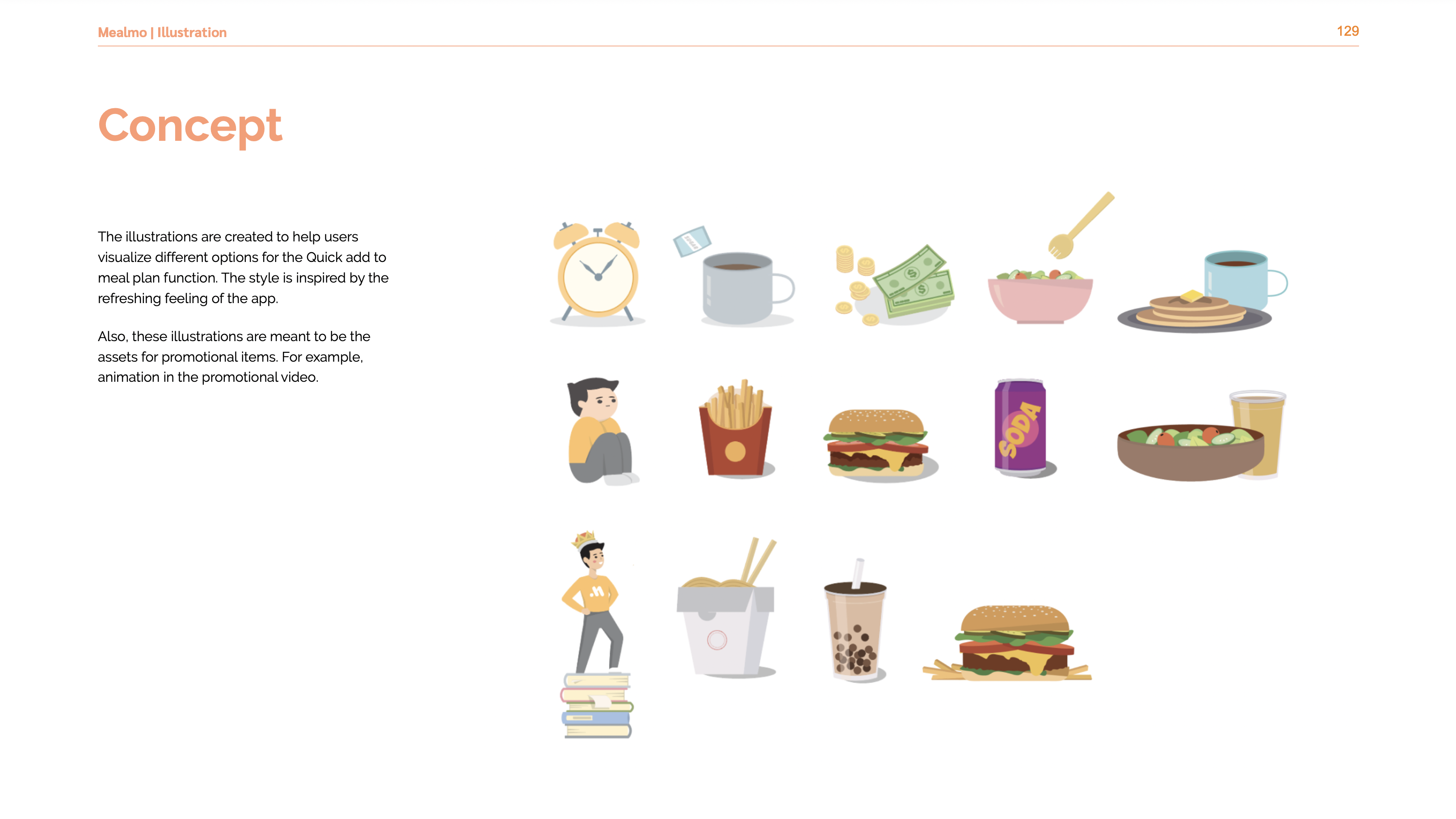
VISUAL GUIDE
![]()
![]()
![]()
![]()
![]()
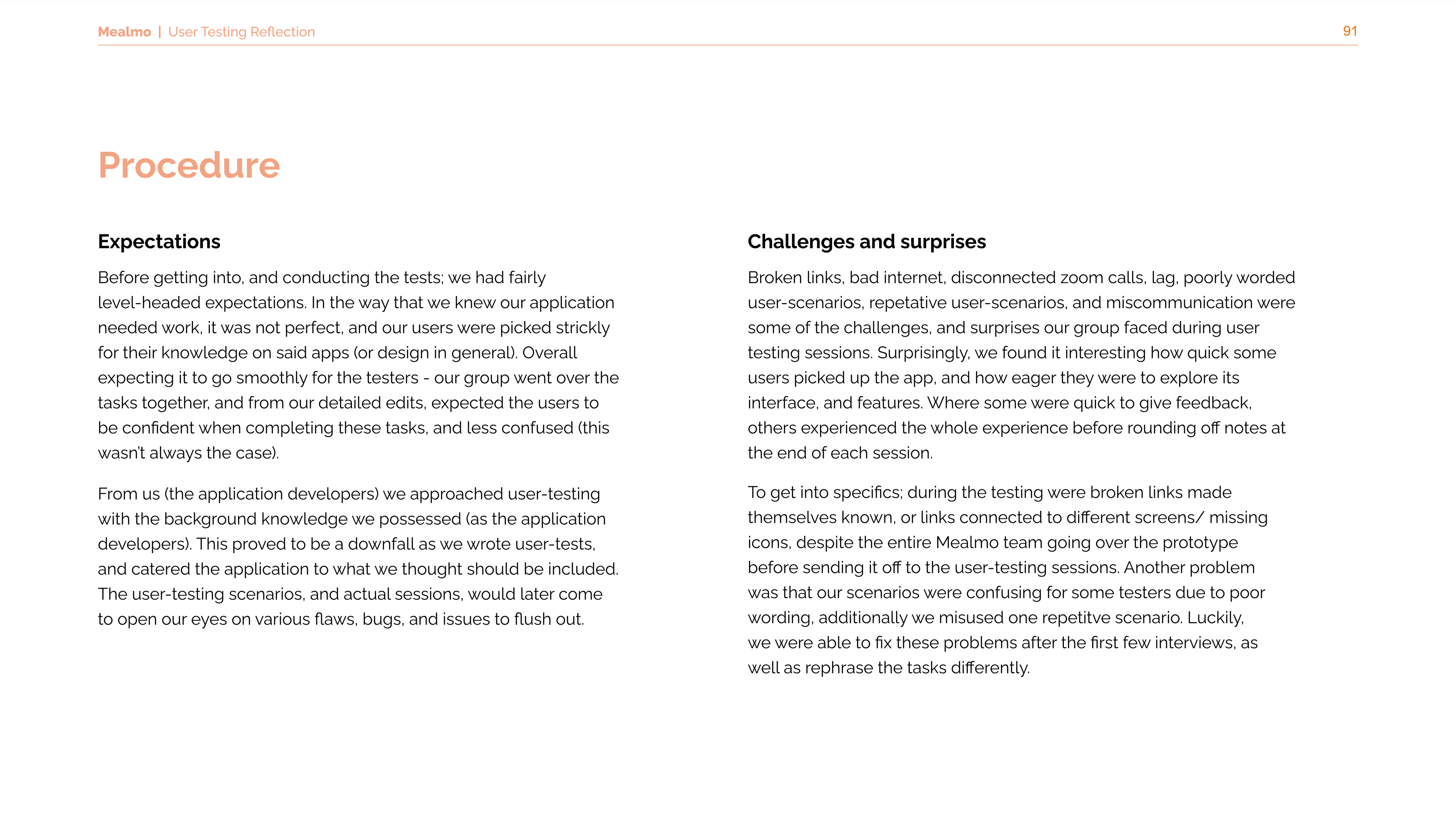
USER TESTING
After designing the high fidelity prototype, we finalized the prototype after the user testing. Throughout the user testing, we gave 4 participants 13 tasks when given the prototype (based off the user personas we made). Most of the user testing went smoothly but we have discovered some bugs, suggestions, and insights from the feedback.
![]()
![]()
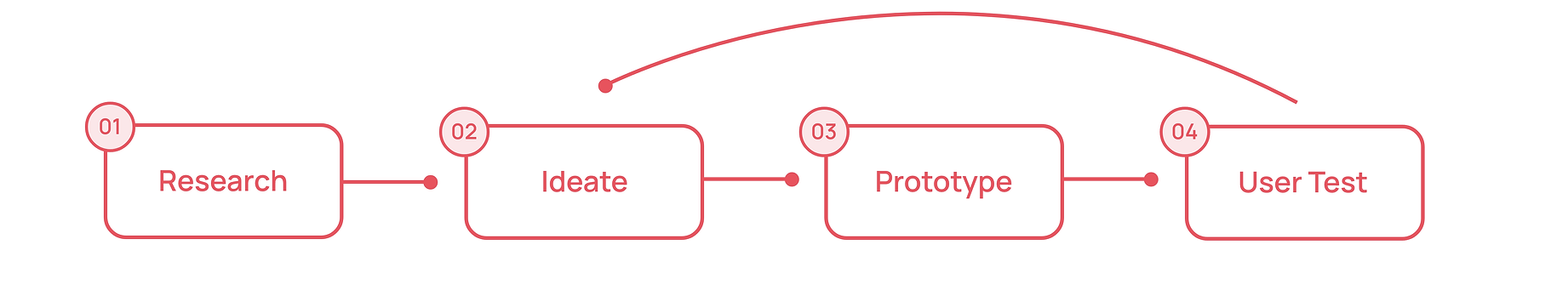
THE FULL PROCESS
The full process gives more insights on how we conduct our interviews and how the user testing’s data is analyzed to improve Mealmo’s user experience.





USER TESTING
After designing the high fidelity prototype, we finalized the prototype after the user testing. Throughout the user testing, we gave 4 participants 13 tasks when given the prototype (based off the user personas we made). Most of the user testing went smoothly but we have discovered some bugs, suggestions, and insights from the feedback.


THE FULL PROCESS
The full process gives more insights on how we conduct our interviews and how the user testing’s data is analyzed to improve Mealmo’s user experience.